TomTom Fitness tracker experience
The company set a goal to enter the competitive fitness tracking market following success with GPS watches and route mapping. I led the experience design of the wearable and accompanying features for its web and mobile apps.
Year
2015-2016
Team
Project manager
Industrial design agency
Engineers (software and hardware)
UX/Interaction designer (me)
User researcher
Visual designer
Product owner
Context and research
To define the concept for the fitness wearable I started of with competitor research and desk research about fitness users. Together with the product manager we concluded that fitness wearables were popular among ‘activity enhancers’ who needed extra motivation to get moving and keep going. Our ambition was to go beyond steps tracking and show the impact a user’s activity has on her body. We placed our bets on integrating body composition analysis (% of fat and muscle) into a wrist-worn wearable.

2. Ecosystem design
At first I analysed the existing TomTom sport devices ecosystem and identified how to best integrate the new fitness band experience.

2. Wearable device flows
I defined detailed interactions on the fitness band screen. It was important to consider the tiny screen size, on-wrist positioning, limited processing power and and how various sensors would work (e.g. heart rate, body composition). User would be able to control the device by pressing on the main touch button, tapping or swiping the screen.
I worked closely with a visual designer to define the look and feel for UI elements. My role was to define and test interactions and navigation flows.
Early wireframe of the interactions on the tracker screen
Swipe to heart rate screen - result will appear in a few seconds
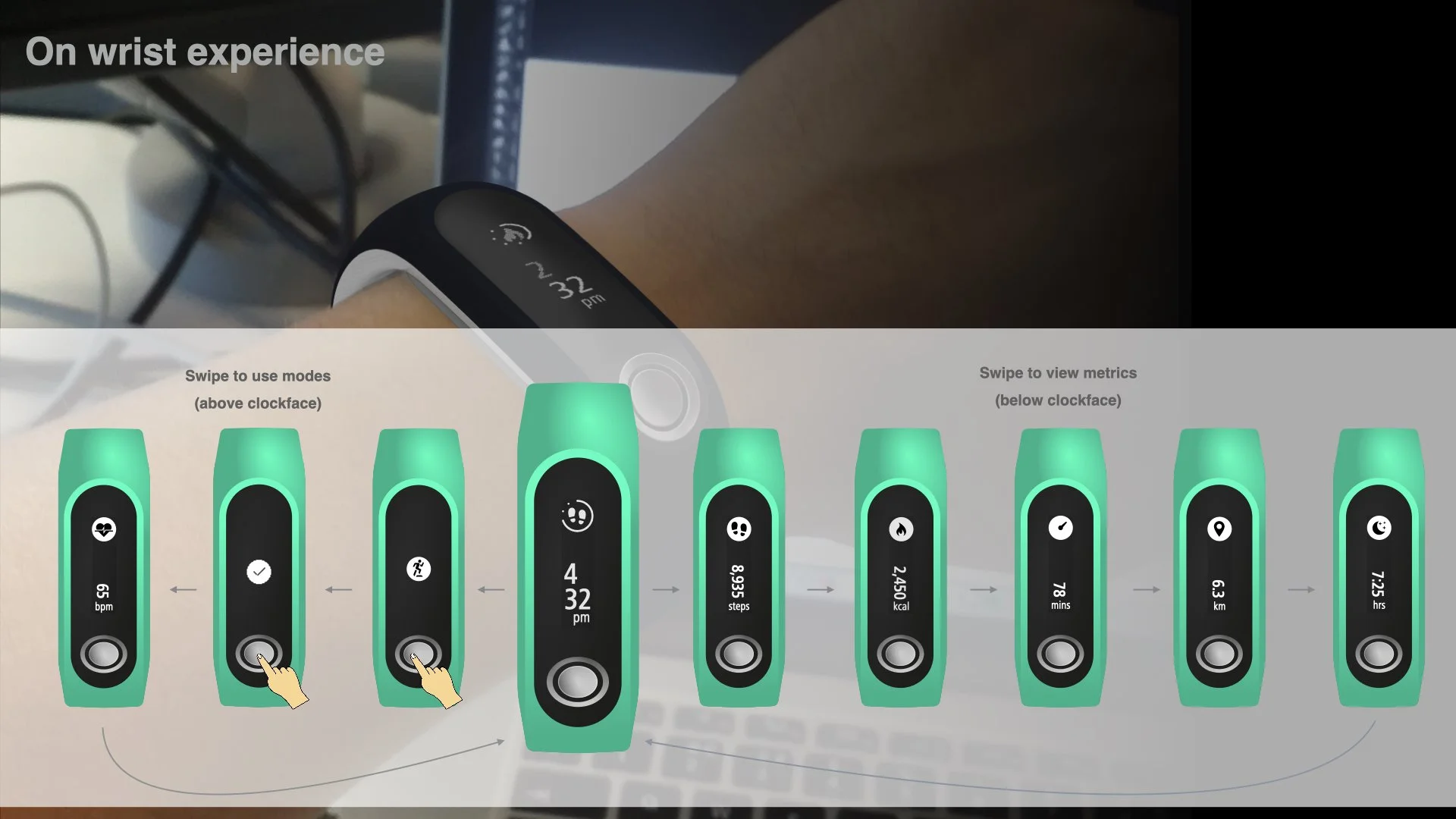
Final device screen flows - user swipes the screen to cycle through stats.
Long press the touch button to enter the workout mode (e.g. to track a training session)
3. Mobile app flows
The TomTom MySports app (now TomTom Sport) allows users to view their activity and track progress from the sports watches. I defined how the fitness band’s data and flows would be integrated. The hardest part was to consider edge cases, e.g. how to avoid doubling up on data when user wears 2 devices at the same time.
Flow showing navigation to body composition graphs using sub-filters and links from the dashboard
3. Prototyping interactions
In order to test the proposition of the fitness band and the data it would sync up with the apps, I built simple prototypes using design elements and prototyping software Principle for Mac. It allowed me to put the prototype in the hands of potential users without having to instal any coded apps.
Note: the video shows rough mock-ups, not visual design. This was sufficient for users testing. However, looking at this in 2024, I would certainly improve visual design.
4. Graphs interaction design
I worked closely with developers to test out various graph interactions like swipe to scroll, pinch and zoom.
5. Desktop app flows
For deeper data explorations users can go into the MySports desktop web app. I worked on extending body composition views and goal setting to the desktop experience.
User journey from the dashboard cards to the detailed graphs and goal setting flow
Final visual design and live product. Update: TomTom Sport got discontinued in 2023. The web app was live until then.
5. Results & learnings
The fitness tracker was launched in 2017 and is still available for sale through online retailers.
Received ISPO award in 2017 in the Tracking & Hardware device category
TomTom Sport was dissolved shortly after launch due to fierce competition from big names like Garmin and Fitbit. So unfortunately the TomTom Touch tracker didn’t get a chance to evolve and address some of the issues experienced by users.
My name was listed on the patent for the technology used in this device.