Canon Product Pages
Content-driven design of new product pages to support the launch of 2 new camera models. Templates that resulted are used by Canon to this date (e.g. EOS 7D)
When
2014
Team
Project manager (agency)
UX designer (me - agency)
Visual designer (agency)
Client stakeholders (Canon)
1. The challenge
Canon were launching 2 new cameras. Their old website was too technical and unresponsive. I was brought in as part of the agency team (Possible) to help design new templates, then test the newly launched designs and identify improvements.
I started by sketching out potential solutions.
2. Content mapping
I led workshops with the client to understand the content that they would need to display for each camera and identify types of modules that would suit the content best.
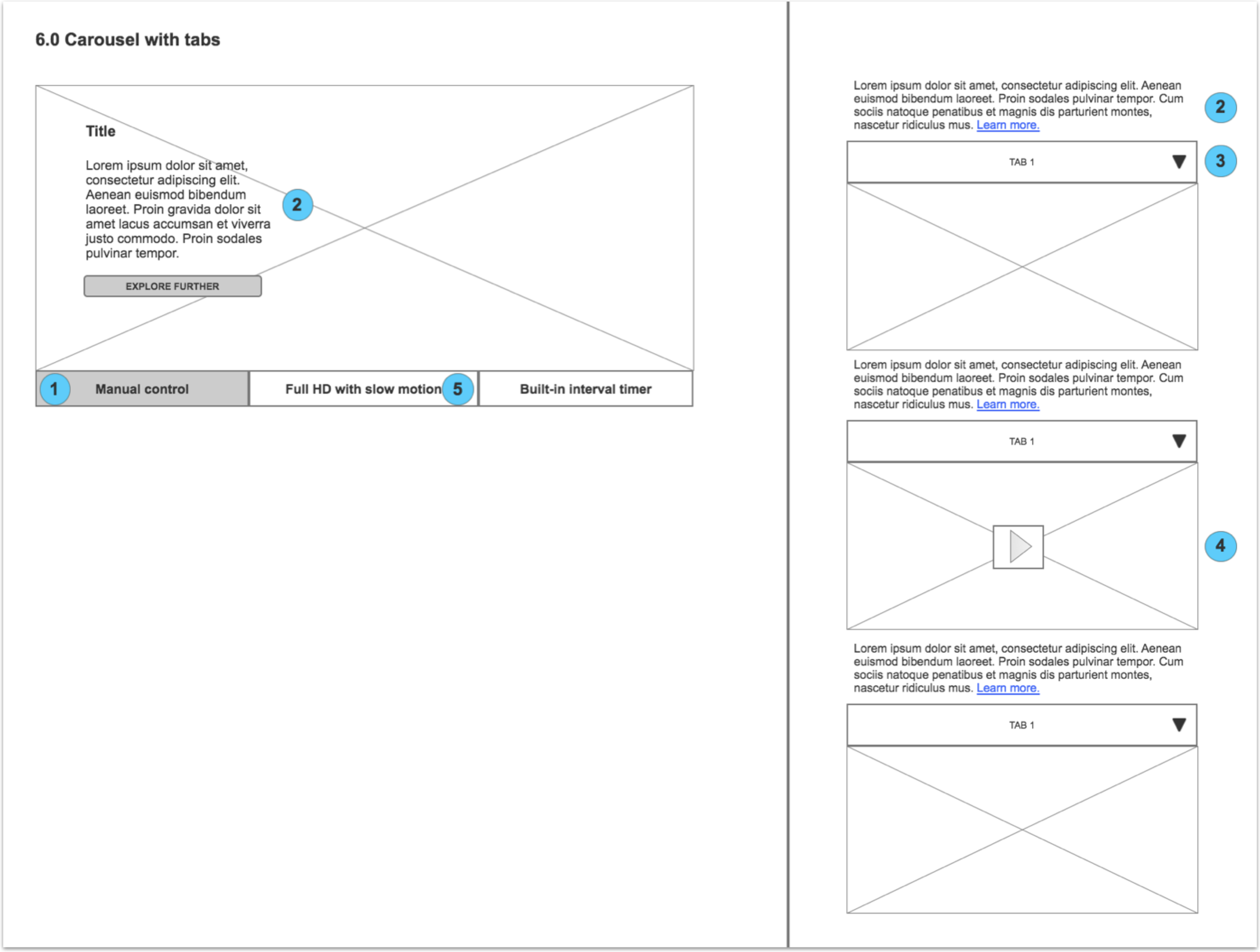
3. Wireframing
I created multiple sets of wireframes for the key sub-pages and components. I took the mobile-first approach when defining responsive modules while ensuring to showcase the cameras and their features to the fullest.
4. Visual design and client feedback
The visual designer I worked with completed the designs. I held a session with the client to review the designs and finish mapping content onto components.
5. Post-launch testing and performance review
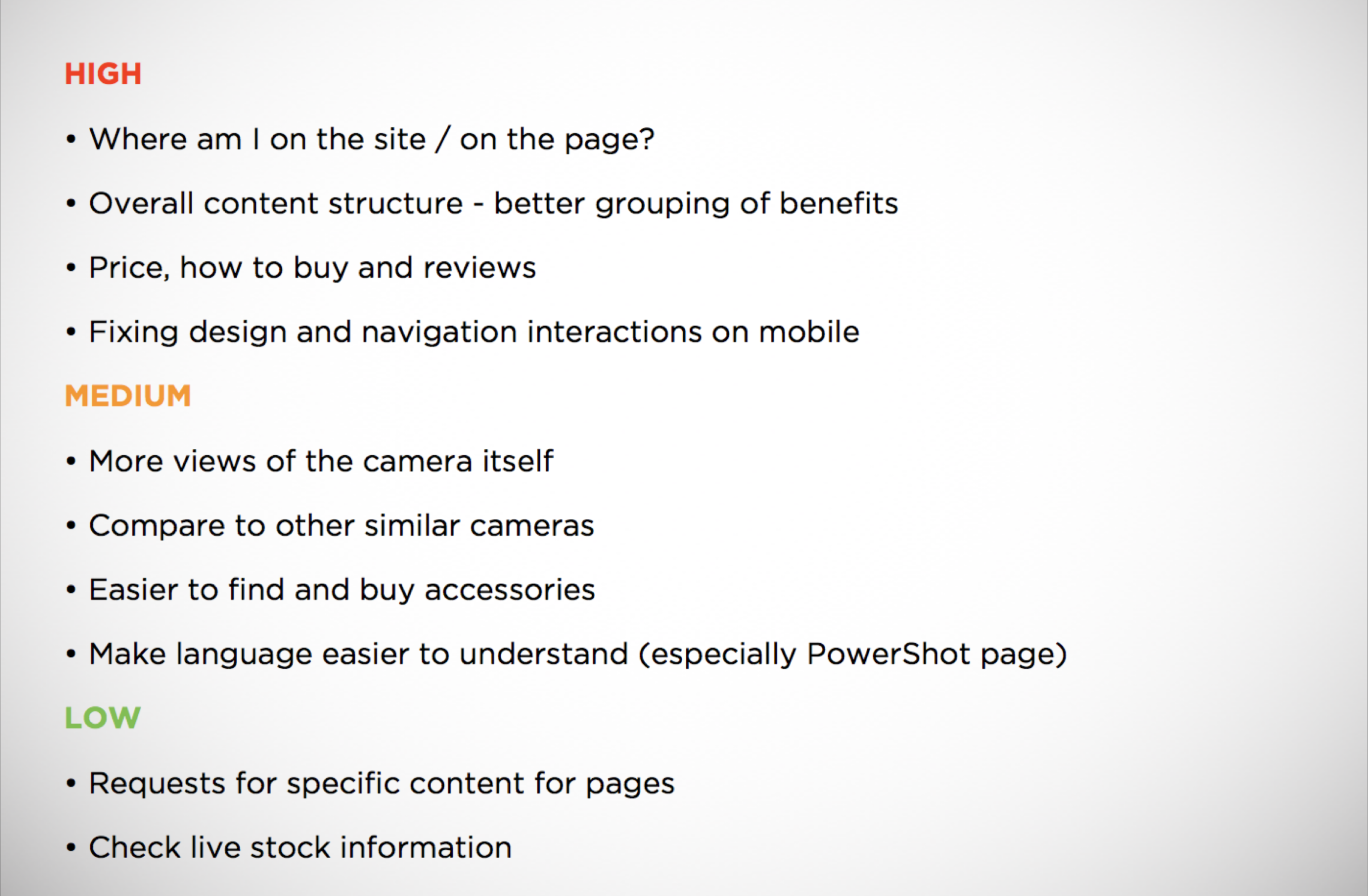
The new templates got built by the client’s team and were launched very fast in order to hit the product launch date. A few weeks post-launch, I conducted a review of analytics and ran 10 remote user tests.
Taking these findings I created a set of recommendations and presented them to the client. The improvements span a range of features, content and visual changes.
6. Localisation and UI refinements
Some of the recommendations were addresses fairly quickly. It was especially important to test across all the different languages to make sure the components weren’t breaking.