
Epsy Design System
Creating a new design system for a medical app
When
Mar 2022 - Nov 2023
Team
Senior Product Designer (me - project lead)
2 x Senior Product Designers (collaborators)
1 x Head of Design (collaborator)
2 x iOS, 2 x Android engineers
Results
40+ responsive components built
Improved efficiency and consistency of designs
Improved collaboration with dev team
Challenge
When I joined Epsy, there were multiple legacy design systems in place, however, I observed a number of issues:
No ownership of DS
Most design flows were disconnected to components
Too much variation between similar design components used across designers
Developers were not involved in the design process of components resulting in lack of consistency of implementations
My first step was to arrange regular sessions to rebuild, unify and evolve the design system. I worked with my design colleagues to devise a plan. The plan was reviewed quarterly. I used Notion to create a table of tasks for each team member and managed progress updates for each task.
Design system plan I created to get the team on the same page and divide responsibilities
2. Component redesign
Over several months I worked together with the team to build new components, improve and redesign old ones, design workflows and streamline the handoff process to ensure that all new design flows are connected to the interactive components in the central Design System. The high level structure of the Design System included several Figma files:
UI Components library with guidelines
Assets, Colours and Typography
Notion page with guidelines for motion, haptics, accessibility, illustrations
Individual project files for both iOS and Android linked to the DS
Guidelines in Figma I created to support each component type
3. Colours accessibility
The colour library continued to evolve together with the design system. There were a few considerations:
Keeping the brand lively and unlike other medical apps (they tend to be blue and too medical)
Accessibility for a wide range of users. Epilepsy patients often have other conditions - cognitive, motor, neurodegenerative etc. Each colour was tested in light and dark mode to ensure at least AA compliance. Another designer in the team rebuilt the colours as variables to make light-dark conversion during design faster.
There were a number of exceptions to the light-dark conversion that I attempted to phase out, however, accessibility had to be prioritised.
Accessibile colour variables in the central design system
4. Data visualisation components
One of the biggest challenges occured when we embarked on the redesign of the Insights section of the app which contained multiple data vis elements and graphs. I worked closely with another product designer to create various flexible data vis components to support his work on the redesign of Insights. This collaborative approach allowed me to share knowledge and embed the design system ways of working in the design team process.
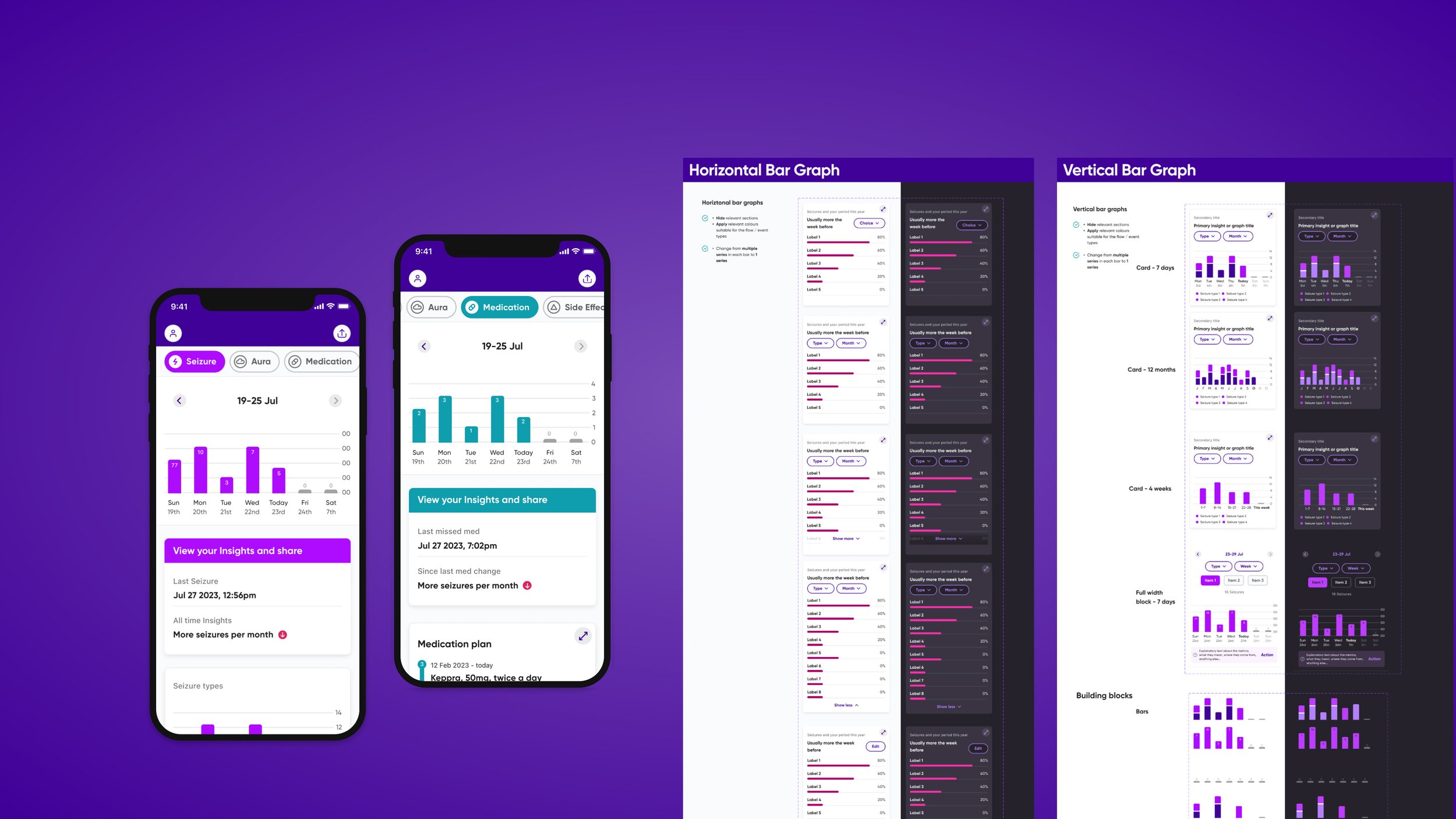
Data visualisation components I built within the Epsy Design system to support redesign of Insights.
5. Collaboration and Retros
Every 2 weeks I facilitated a call with developers and designers to discuss any new components, go over spec, understand technical limitations and take any feedback on board.
At the end of each quarter I ran a retrospective with developers and designers to learn what went well in the previous quarter and agree any improvements for next one. This was always a very productive session that boosted collaboration.
Quarterly retros in Miro looking back on design system work
6. Results
40+ responsive components built with multiple states within each
Improved efficiency and consistency of designs
Improved collaboration with dev team
Improved colours accessibility
Motion and haptic guidelines
My biggest contributions were in building many of the components, project management, haptics guidelines. My design colleagues worked more on colours, motion guidelines, assets and illustrations. This was a big team effort!
“Anastasia is an invaluable design leader ... When it came to our design system, Anastasia revolutionised it - she created a vision, implemented a plan and empowered her co-workers to collaboratively execute against it, which ultimately improved efficiency for both designers and developers.”





